
Voraussetzungen
-
VS Code Ein Texteditor für das Schreiben und Hinzufügen der Webseiteninhalte
-
git Ein Versionsmanager (wird verwendet um die Seite zu veröffentlichen)
Git konfigurieren & SSH-Key erstellen
Um das Arbeiten mit GitHub zu vereinfachen, kann auf GitHub der öffenliche SSH-Key hinterlegt werden. Dieser wird dann bei jedem Push verwendet, um die Identität zu verifizieren.
git config --global user.name FooBar
git config --global user.email foo@bar.ch
# neues ssh Schlüsselpaar erstellen
ssh-keygen
# Öffentlichen Schlüssel anzeigen
cat ~/.ssh/id_rsa.pubNun in GitHub den öffentlichen Schlüssel hinterlegen:
-
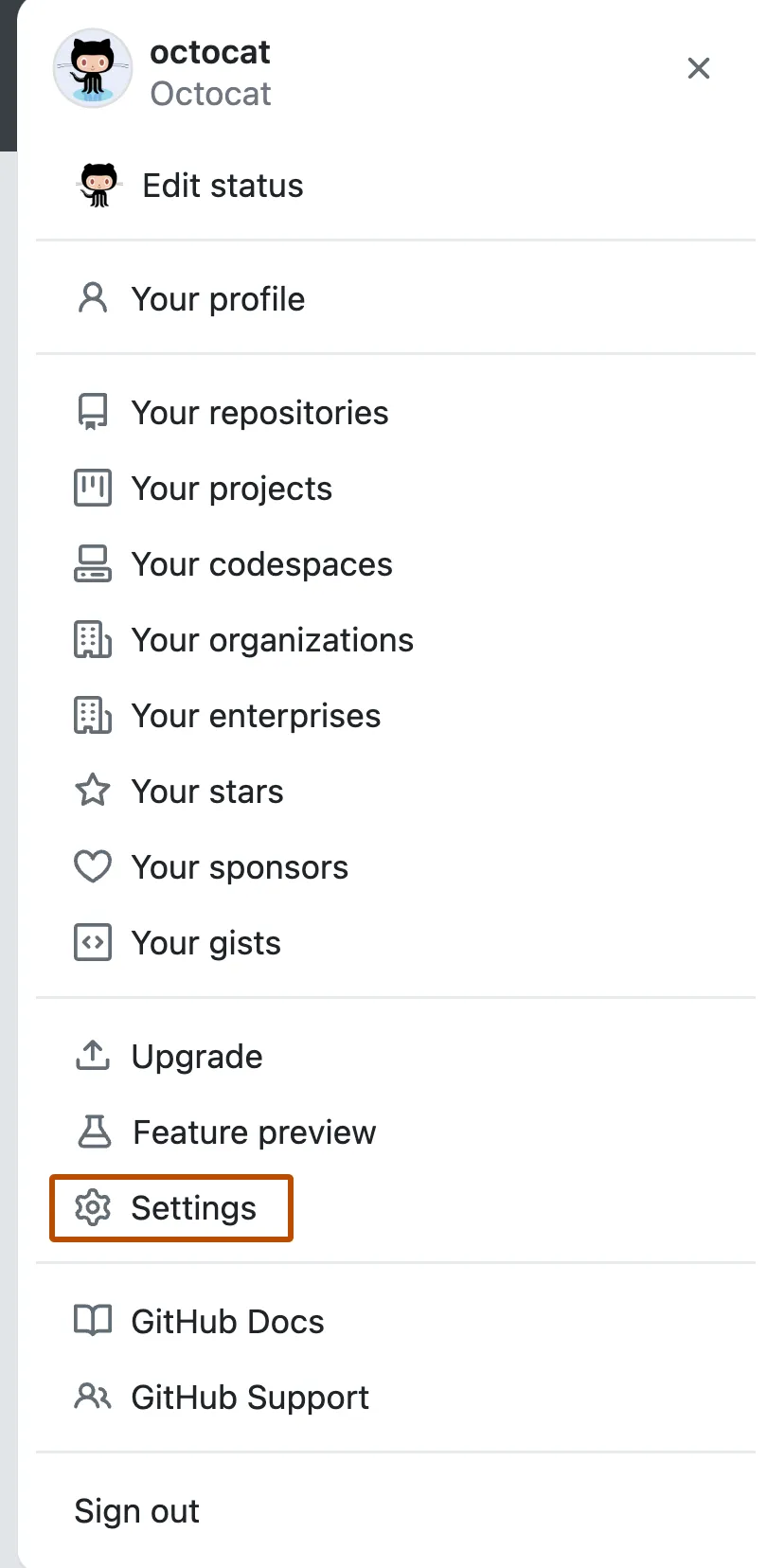
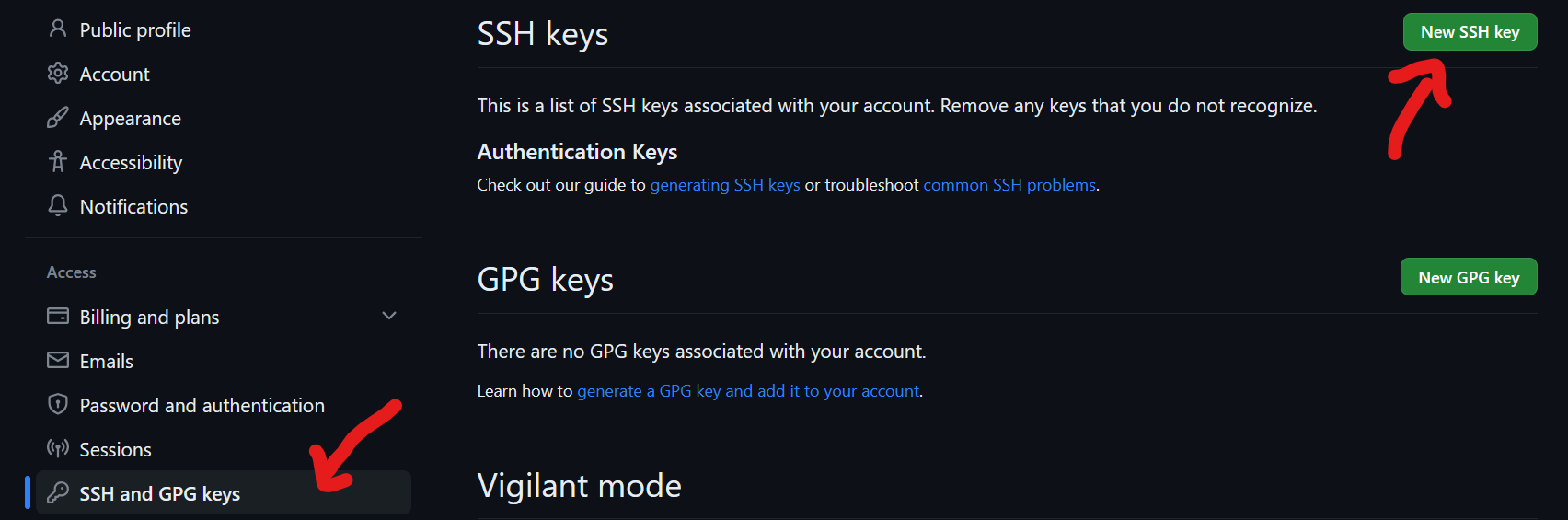
Settings > Access > SSH and GPG keys


- Klick auf New SSH Key New SSH key or Add SSH key.
- Beim "Titel" eine Beschreibung für den Schlüssel eingeben - z.b. "Arbeits Laptop".
- Bei "Key type" ist die Standardeinstellung Authentication Key gut.
- Beim "Key" den zuvor kopierten öffentlichen Schlüssel einfügen.
- Mit Add SSH key den Schlüssel hinzufügen.
-
-
Node v18+ Eine Javascript-Laufzeitumgebung
Empfehlung unter Unix/WSL: NVM (Node Version Manager)
Mit NVM können mehrere Node Versionen parallel verwendet werden, was praktisch ist, da die Standard-Node-Version des OS dadruch nicht verändert werden muss.
👉 https://github.com/nvm-sh/nvm
Danach kann Node installiert werden:
nvm install 18
nvm use default 18 -
yarn Ein Paketmanager für die Installation von Bibliotheken
Installation über die Konsole
npm install --global yarn
Ein neues Projekt erstellen
Die Schritte zum Erstellen einer neuen Seite sind im Detail unter docusaurus.io erklärt. Unten wird das klassische Vorgehen beschrieben:
- Neues Projekt erstellen
- JavaScript
- Type Script
npx create-docusaurus@latest my-website classic
npx create-docusaurus@latest my-website classic --typescript
Das classic Template enthält alle typischen Elemente einer modernen Webseite - Darkmode, CSS-Styles und andere sinnvolle Voreinstellungen, so dass man direkt beginnen kann.
Es wurde ein neuer Ordner my-website erstellt. Dieser enthält alle Dateien, die für die Webseite benötigt werden.
- Projekt in VS Code öffnen
cd my-website
code .
Die typische Struktur des Projekts sieht wie folgt aus:
my-website
├── blog
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2020-05-30-welcome.md
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── styles.module.css
│ └── index.js
├── static
│ └── img
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lock
/blog/- Enthält die Markdown Dokumente für die Blogs. Der Ordner kann gelöscht werden, wenn das Blog-Plugin indocusaurus.config.jsdeaktiviert wird./docs/- Enthält die Markdown Dokumente für die Dokumentation. Standardmässig werden alle Dokumente gemäss der Ordner-Hierarchie inerhalb des/docsOrdners angezeigt./src/- Nicht-Dokumentationsrelevante Files - eigene React-Komponenten können hier gespeichert werden./src/pages- Alle Dokumente (Dateityp.jsx,.tsx,.mdx,.md) in diesem Ordner werden in Webseiten umgewandelt, welche jedoch nicht in der Sidebar-Navigation angezeigt aufgelistet werden./static/- Static directory. Jeglicher Inhalt dieses Ordners wird in denrootOrdner des finalen Builds kopiert (favicon.ico,robots.txt, Logos, etc.)./docusaurus.config.js- Die Docusaurus-Konfigurationsdatei./package.json- Eine Docusaurus-Website ist im wesentlichen eine React app. Zusätzliche Pakete können überyarn addhinzugefügt und in der Dokumentation verwendet werden./sidebars.js- Hier wird die Reihenfolge der Dokumentations-Seite spezifiziert. Standardmässig muss hier nichts verändert werden.
- Projekt-Abhängigkeiten installieren
yarn install - Lokalen Entwicklungsserver starten:
ÜberTerminal > New Terminalwird ein neues Eingabefenster (direkt in VS Code) erzeugt. Mitwird die Webseite gestartet und in einem Browser geöffnet. (Falls nicht, kann sie unter http://localhost:3000 abgerufen werden).yarn run start
Erste Anpassungen
Titel und Beschreibung
const config = {
title: 'ICT am Gymnasium Biel-Seeland',
tagline: 'Anleitungen, Tipps und Tricks',
url: 'https://ict.gbsl.website',
baseUrl: '/',
onBrokenLinks: 'warn',
onBrokenMarkdownLinks: 'warn',
deploymentBranch: 'gh-pages',
trailingSlash: true,
i18n: {
defaultLocale: 'de',
locales: ['de'],
},
presets: [
// ...
blog: false, // Blog Plugin deaktivieren
// ...
],
themeConfig: {
docs: {
sidebar: {
hideable: true, // Sidebar kann ausgeblendet werden
autoCollapseCategories: true // Beim Öffnen einer Kategorie werden andere Offene geschlossen
}
},
navbar: {
title: 'ICT Gymnasium Biel-Seeland'
},
}
// ...
}
Copyright
Ein Copyright kann einfach im Footer angezeigt werden.

Im Beispiel: CC 4.0 Lizenz.
Zuerst muss das Bild by-nc-sa.eu.svg in den Ordner /static/img kopiert werden. Anschliessend kann der HTML-Code im Footer angepasst werden.
const config = {
// ...
themeConfig: {
footer: {
// reiner HTML-Textcode
// Bspw. CC-BY-NC-SA Lizenz
copyright: `<a
class="footer__link-item"
href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.de"
target="_blank"
>
<img src="/img/by-nc-sa.eu.svg" alt="CC-BY-NC-SA">
<br/>
Alle Inhalte (falls nicht anders angegeben) lizenziert unter
<br/>
Creative Commons Namensnennung - Nicht-kommerziell - Weitergabe unter gleichen Bedingungen 4.0 International Lizenz.
</a>`,
},
}
// ...
}
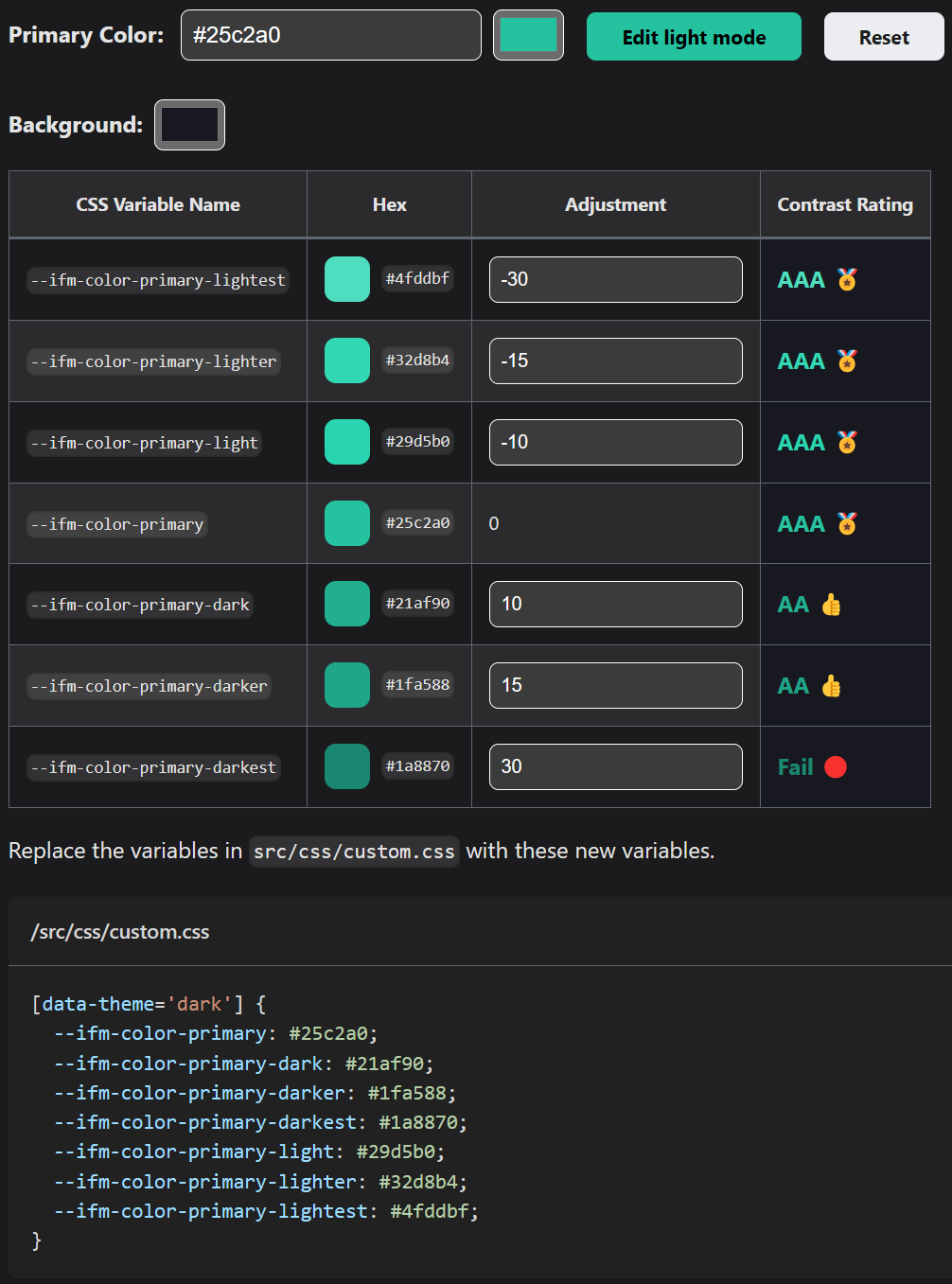
Farbschema
Das Farbschema lässt sich über CSS-Variablen in der Datei src/css/custom.css (bzw. src/css/custom.scss) anpassen.
Sinnvolle Werte können bspw. direkt auf der Dokumentationswebseite docusaurus.io generiert werden:

Den entsprechenden Code kopiert man ins eigene CSS-File unter src/css/custom.css (bzw. src/css/custom.scss).
Logo & Favicon
Das Logo und das Favicon sind in der docusaurus.config.js Datei definiert.
const config = {
favicon: 'img/favicon.ico',
themeConfig: {
navbar: {
logo: {
alt: 'ICT GBSL',
src: 'img/logo.svg',
},
},
}
}
Die entsprechenden Dateien müssen also im Ordner /static/img abgelegt werden. Falls für das Logo nicht eine SVG-Datei verwendet wird, muss entsprechend der Dateiname in der Konfiguration angepasst werden.
Das Logo sollte quadratisch sein, und nicht mehr als 300 kb gross sein. Falls man selber gerade kein inspirierendes Logo im Kopf hat: Ein Logo kann mit kostenlosen Webapps leicht auf Basis einiger Stichwörter erzeugt werden (dazu braucht es kein all zu grosses künstlerisches Flair 😉). Ein entsprechender Logo Generator findet sich schnell...
free Logo Generator
Das favicon.ico ist das kleine Bildchen oben links in einem Browser-Tab. Dies kann auf Basis des gewählten Logos leicht erzeugt werden.
png to ico
Sass
Wer gerne mit SASS arbeitet, kann dies einfach einrichten.
Was ist Sass?
Sass steht für Syntactically Awesome Style Sheets und ermöglicht das effizientere Schreiben von CSS-Code. Sass ist eine Erweiterung von CSS, welche insbesondere die Verwendung von verschachtelten Selektoren ermöglicht. Sass-Code wird in der Dateiendung .scss gespeichert. Sass-Code wird in CSS-Code kompiliert, welcher dann im Browser verwendet wird.
Statt CSS-Code wie folgt zu schreiben:
/* CSS */
button {
background-color: #fff;
color: #000;
}
button:hover {
background-color: #000;
color: #fff;
}
kann mit Sass folgender Code geschrieben werden:
/* SCSS */
button {
background-color: #fff;
color: #000;
&:hover {
background-color: #000;
color: #fff;
}
}
# fügt die Möglichkeit für SASS-Styled css hinzu
yarn add docusaurus-plugin-sass sass
# Umbenennen von custom.css -> custom.scss
mv ./src/css/custom.css ./src/css/custom.scss
Anpassung der docusaurus.config.js Datei:
{
/*...*/
plugins: ['docusaurus-plugin-sass'],
/*...*/
}
Markdown Extensions
Formeln / Math
Docusaurus kommt bereits mit den Morkdown-Erweiterungen Admonitions und Mermaid. Einige Weitere sind unten aufgeführt:
KaTeX - Latex Formeln
$$
I = \int_0^{2\pi} \sin(x)\,dx
$$
als Formel rendern:
yarn add remark-math@3 rehype-katex@5 hast-util-is-element@1.1.0
Verwende die oben genannten Versionen. Die aktuellsten Versionen sind nicht mit Docusaurus V2 kompatibel. Wer dennoch eine aktuellere Version von KaTeX braucht, kann diese wie 👉 hier beschrieben konfigurieren.
Die Konfiguration muss wie folgt angepasst werden:
const math = require('remark-math');
const katex = require('rehype-katex');
const config = {
/* ... */
presets: [
[
'@docusaurus/preset-classic',
{
docs: {
remarkPlugins: [math],
rehypePlugins: [katex],
},
blog: false,
pages: {
remarkPlugins: [math],
rehypePlugins: [katex],
},
},
],
],
stylesheets: [
{
href: 'https://cdn.jsdelivr.net/npm/katex@0.13.24/dist/katex.min.css',
type: 'text/css',
integrity:
'sha384-odtC+0UGzzFL/6PNoE8rX/SPcQDXBJ+uRepguP4QkPCm2LBxH3FA3y+fKSiJ+AmM',
crossorigin: 'anonymous',
},
],
};
};
Remark MDI
remark-mdi ermöglicht das Einbinden von Icons in Markdown-Dateien. Die Icons können auf der Webseite Material Design Icons gesucht werden. Die Icons können dann wie folgt eingebunden werden:
:mdi[island] :mdi[soccer]
farbig
:mdi[school]{.red}
:mdi[school]{.green}
:mdi[school]{.blue}
:mdi[school]{.yellow}
:mdi[school]{.orange}
:mdi[school]{.cyan}
unterschiedliche Grösse
:mdi[school]{.m} :mdi[school]{.l} :mdi[school]{.xl}
oder kombiniert...
:mdi-school--orange-m: :mdi-school--red-l: :mdi-school--green-xl:
:mdi-school--orange-m: :mdi-school--red-l: :mdi-school--green-xl:
Installation
yarn add remark-mdi
und konfigurieren:
const remarkMdi = require('remark-mdi');
const config = {
/* ... */
presets: [
[
'@docusaurus/preset-classic',
{
docs: {
remarkPlugins: [remarkMdi, /*...*/],
},
blog: false,
pages: {
remarkPlugins: [remarkMdi, /*...*/],
},
},
],
],
};
};
Im custom.css bzw. custom.scss müssen die Farben spezifiziert werden:
- custom.css
- custom.scss
/*...*/
.mdi.green {
color: var(--ifm-color-success);
}
.mdi.red {
color: var(--ifm-color-danger);
}
.mdi.orange {
color: var(--ifm-color-warning);
}
.mdi.yellow {
color: #edcb5a;
}
.mdi.blue {
color: #3578e5;
}
.mdi.cyan {
color: #01f0bc;
}
.mdi.m {
font-size: 1.25em;
}
.mdi.l {
font-size: 1.6em;
}
.mdi.xl {
font-size: 2rem;
}
.mdi {
&.green {
color: var(--ifm-color-success);
}
&.red {
color: var(--ifm-color-danger);
}
&.orange {
color: var(--ifm-color-warning);
}
&.yellow {
color: #edcb5a;
}
&.blue {
color: #3578e5;
}
&.cyan {
color: #01f0bc;
}
&.m {
font-size: 1.25em;
}
&.l {
font-size: 1.6em;
}
&.xl {
font-size: 2rem;
}
}
Remark KBD
Tastenkürzel können mit dem Plugin remark-kbd-simple plugin eingebunden werden. Die Tastenkürzel werden mit [[ und ]] umschlossen:
[[Ctrl]] + [[x]]
ergibt: Ctrl + x
Installation
yarn add remark-kbd-simple
und konfigurieren - achtung, das Plugin muss vor den anderen Remark-Plugins ausgeführt werden, damit andere Markdown-Syntax nicht den Tastenkürzel-Text bereits verändert. Dies wird über das beforeDefaultRemarkPlugins-Attribut erreicht:
const remarkKbd = require('remark-kbd-simple');
const config = {
/* ... */
presets: [
[
'@docusaurus/preset-classic',
{
docs: {
beforeDefaultRemarkPlugins: [remarkKbd],
},
blog: false,
pages: {
beforeDefaultRemarkPlugins: [remarkKbd],
},
},
],
],
};
};
kbd {
padding: 0.3em 0.5em;
padding-bottom: 0.35em;
padding-top: 0.25em;
border-radius: 0.5em;
box-shadow: inset 1px -2px 0 var(--ifm-color-emphasis-400);
}
Remark Underline
Damit man auf eine einfache Art und Weise bspw. Pfadangaben oder Dateinamen kennzeichnen kann, können mit dem Remark Plugin underline Benutzerdefinierte Klassen basierend auf dem verwendeten Modifier hinzugefügt werden (Bold kann entweder über die Syntax **Bold** oder als __Bold__ formatiert werden). Für __Bold__ wird nun eine Klasse underline hinzugefügt, so dass __Bold__ als Bold formatiert werden kann.
const remarkUnderline = require('remark-underline');
const config = {
/* ... */
presets: [
[
'@docusaurus/preset-classic',
{
docs: {
beforeDefaultRemarkPlugins: [
[
remarkUnderline, { marker: '__', classNames: ['underline'], tagType: 'strong'}],
/*...*/
],
},
blog: false,
pages: {
beforeDefaultRemarkPlugins: [
[
remarkUnderline, { marker: '__', classNames: ['underline'], tagType: 'strong'}],
/*...*/
],
},
},
],
],
};
};
Schliesslich muss die Klasse underline im custom.(s)css noch definiert werden:
strong.underline {
color: #3348b5;
font-weight: normal;
border: 1px solid var(--ifm-color-gray-600);
padding: 0.15em 0.4em 0.15em 0.3em;
border-radius: 2px;
-moz-border-radius: .2em;
-webkit-border-radius: .2em;
border-radius: .2em;
white-space: nowrap;
}
/* Dark Mode */
html[data-theme='dark'] {
strong.underline {
color: var(--ifm-color-primary);
}
}
Mermaid Diagramme
Unterstützung von Mermaid Diagrammen.
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
ergibt:
Installation
yarn add @docusaurus/theme-mermaid
Konfiguration
const config = {
/* ... */
markdown: {
mermaid: true
},
themeConfig: {
mermaid: {
theme: {light: 'default', dark: 'dark'},
},
},
/*...*/,
themes: ['@docusaurus/theme-mermaid'],
};
Deploy Website
Docusaurus Webseiten lassen sich wahlweise auf dem Computer compilieren um anschliessend die statischen Dateien auf einen Webserver zu kopieren (bspw. auf GitHub pages):
yarn run clear # löscht mögliche vorherige Builds und caches
yarn build # buildet die Seite - die statischen Dateien befinden sich im Ordner build
Die statische Seite kann mit yarn serve lokal ausprobiert- und allenfalls auf einen Fileserver kopiert werden.
Netlify
Der Build- und Deploy-Prozess kann jedoch auch automatisiert werden. Es gibt mehrere Möglichkeiten, einige sind unter 👉 Docusaurus.io beschrieben. Eine sehr performante und einfach zu konfigurierende Möglichkeit ist Netlify. Dies ist ein Cloud-Service, der die statischen Dateien automatisch auf einem CDN verteilt und die Seite bei jedem Commit neu baut. Das kostenlose Basis-Angebot bietet zudem die notwendigen Features, so dass es sich für viele Projekte eignet.
- 👉 Netlify Account erstellen - allenfalls direkt den GitHub Account als Login-Möglichkeit verwenden
- 👉 GitHub Repository auswählen und deployen.
- Auf 👉 Cloudflare.com einen neuen DNS Eintrag erstellen und diesen in Netlify konfigurieren. SSL Zertifikate werden automatisch ausgestellt.